آموزش ساخت جدول قیمت گذاری در وردپرس
آموزش ساخت جدول قیمت گذاری در وردپرس به درد چه کسانی میخورد؟ در برخی از سایتها پلنهای قیمتی متفاوتی وجود دارد که در نهایت نشان دهنده هزینه خدماتی است که آن کسب و کار ارائه میدهد. چیزی شبیه به آنچه که در تصویر زیر میبینید:

برای آنکه بتوانید همچین تصویری را در صفحه قیمت گذاری سایت خود داشته باشید، نیازمند ابزار برای تهیه جدول خواهید بود. این ابزار Pricing Table by Supsystic است که در اینجا میخواهیم به آموزش ساخت جدول قیمت گذاری در وردپرس با استفاده از آن بپردازیم:
آموزش ساخت جدول قیمت گذاری در وردپرس با افزونه Pricing Table by Supsystic
همانطور که گفتیم، این جدول با کمک افزونه Pricing Table by Supsystic قابل طراحی است. طراحی جذابی که نیاز به هیچگونه دانش برنامه نویسی نداشته و در نهایت لیستی از موارد مورد نیاز برای کاربر را در اختیارش قرار میدهد. از جمله امکانات این افزونه میتوانیم به موارد زیر اشاره کنیم:
| امکان طراحی جدول واکنشگرا |
| ارائه جدول کاملا به کاربر |
| ساخت جدول تنها با درگ و دراپ کردن |
| ایجاد جدول با ردیف و ستونهای نامحدود |
| دارای تمپلیتهای مختلف |
| امکان ایجاد ستونهای ویدیویی، تصویری و آیکون |
| ایجاد جدول مقایسه قیمت |
| امکان درونریزی و برونبری اطلاعات جدول |
نحوه نصب و راه اندازی افزونه Pricing Table by Supsystic

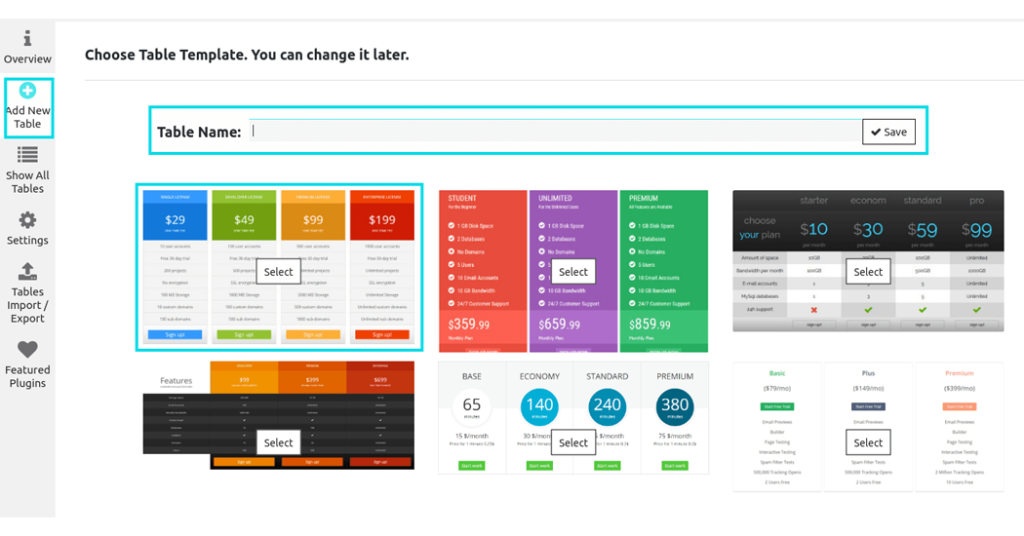
برای نصب و راه اندازی این افزونه نیازمند دانلود آن و سپس نصبش در پنل وردپرس خود خواهید بود. با ورود به پیشخوان وردپرس خواهید دید که Pricing Table by Supsystic در یکی از زبانهها ایجاد شده است. عبارت Add New Table را انتخاب و در نهایت جدول خود را راه اندازی کنید.
در بالاترین قسمت بخشی برای نام جدول در نظر گرفته شده که باید عنوان مورد نظر خود را در آن وارد کنید. سپس میتوانید یکی از طراحیهایی که در زیر این بخش قرار گرفته را انتخاب کنید. البته بسیاری از آنها تنها در نسخه پریمیوم فعال هستند. پس از آنکه جدول شما طراحی شده روی گزینه Save کلیک کرده و تنظیمات مربوط به آن را انتخاب کنید. عباراتی که در جدول قیمت گذاری با آن رو به رو هستید، عبارتند از:
| Enable Head Row | ایجاد هدر برای تمامی جداور |
| Enable Description Row | اضافه کردن یک ردیف برای توضیحات هر جدول |
| Text Align | تغییر چینش متنهای درون جدول |
| Enable Responsivity | فعال شدن قابلیت واکنش گرا بودن جدول |
| Enable Description Column | اضافه کردن ستون در کنار جدول |
| Enable Footer Row | فعال کردن ردیف فوتر در تمام جداول |
| Enable Hover Animation | قابلیت ایجاد انیمیشن در جدول |
| Rows Text Color | قابلیت تغییر رنگ متن |
| Disable Custom Tooltip Styles | غیر فعال کردن استایل تولتیپ |
| Description Text Color | تغییر رنگ متن توضحات جدول |
| Header Text Color | تغییر رنگ هدر متن |
| Background Color | تغییر رنگ بک گراند |
| Column Width | تغییر عرض ستونها |
| Table Align | چینش وسط چین جدول |
| Add Column | اضافه کردن ستون |
| Add Row | اضافه کردن ردیف |
| Table Width | تعیین عرض جدول |
| Font | انتخاب نوع فونت |
خروجی کار
اکنون جدول شما ایجاد شده و باید با ایجاد یک نوشته یا برگ در سایتتان و کپی کردن شورت کدی که ساختهاید، آن را به صورت یک صفحه در سایت خود قرار داده و سپس لینک آن را به دسته بندیهای سایتتان اضافه کنید.
سخن پایانی
ایجاد یک جدول، دید کلی از خدمات شما را در اختیار مشتریانتان قرار میدهد. بنابراین برای افرادی که فروش خدمات را دارند، جزو اصلیترین کارهاست. مطمئنا نمونه این جداول را در بسیاری از سایتهایی که پلاگینهای مختلف را به صورت اشتراکی میفروشند یا به عنوان مثال سایتهایی که در زمینه ارائه خدمات اینترنت فعال هستند، دیدهاید. در هر صورت آموزش ساخت جدول قیمت گذاری در وردپرس با افزونه Pricing Table by Supsystic، تنها یکی از روشهای ایجاد این صفحات است. اگر شما از روش دیگری استفاده میکنید، آن را با افگیگا به اشتراک بگذارید.
