
نقش تگ های هدینگ در سئو را تنها یک سئوکار یا وبمستر میداند. تگ های هدینگ قطعه کدهای HTML بوده و یک مجموعه کامل از زیرعنوانهاست. در این مجموعه تگهای هدینگ شامل 6 تگ هستند که با اسامی مختلفی نمایش داده خواهند شد. این تگها شامل h1، h2، h3، h4، h5 و h6 هستند و تمامشان دارای ویژگیهای خاصی هستند که در این مطلب میخواهیم به آنها اشاره کنیم:
منظور از ساختار تگ های هدینگ در سئو چیست؟
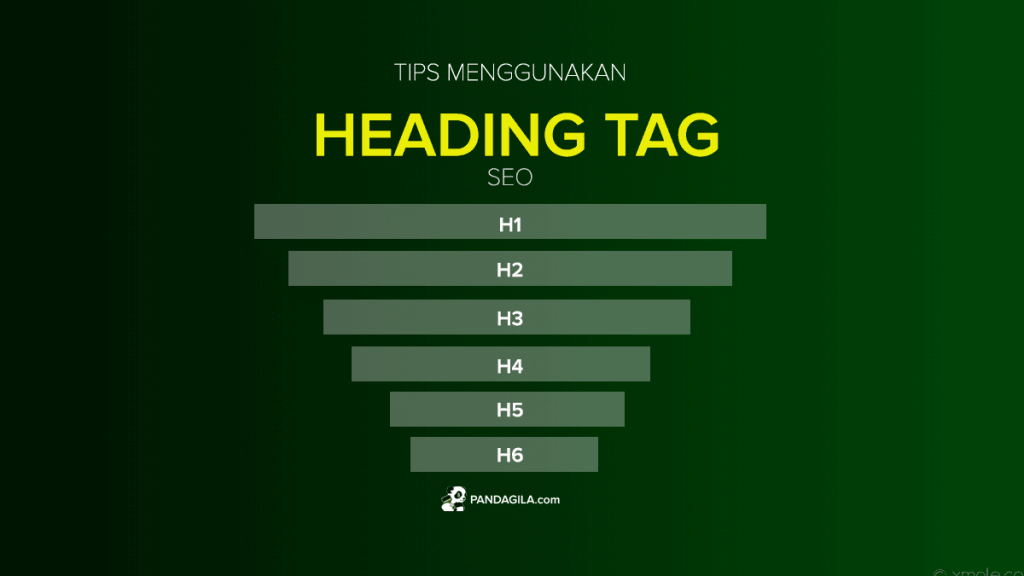
تمام صفحاتی که در سایت شما قرار دارند، بر اساس میزان اهمیت محتوا میتوانند ساختار مشخصی را داشته باشند. هدرها این ساختمان را تعیین میکنند. نقش تگها دقیقا همین ساختاربندی است. موضوع اصلی h1 و موضوع ثانویه h2 است. پس از آن نیز دیگر تگها قرار خواهد گرفت.

تگ h1
این تگ مهمترین عنوان در میان هدینگها بوده و معمولا عنوان را شامل میشود. این تگ از نظر سایزی بسیار بزرگتر از دیگر بخشهای متن است. هدینگ اول، در بالاترین بخش از صفحه قرار گرفته و نباید تعداد کلمات کلیدی در آن بیشتر بوده و طولانی باشد. بهتر است در تگ h1، کلمه کلیدی اصلی را جای دهید و جایگاه آن در ابتدای این عنوان باشد. تگ h1 باید موضوع اصلی صفحه شما را به طور کامل مشخص کند. البته این به معنی استفاده بیش از حد کلمه کلیدی اصلی در این عنوان نیست. این عمل باعث کیورد استافینگ خواهد شد.
با وجود آنکه تگ h1، همان عنوان مطلب است، در برخی مواقع با سئو تایتل یا عنوان سئو اشتباه گرفته میشود. اما تفاوت زیادی بین این دو وجود دارد. در وردپرس، h1، به صورت اتوماتیک به تگ عنوان اختصاص داده خواهد شد.
تگ h2
h2 نیز یکی دیگر از تگهای موجود در متن است. این بخش، نسبت به h1 اندازه کوچکتری داشته و حتی طولانی بودن آن نیز مشکلی را ایجاد نخواهد کرد. کلمه کلیدی اصلی در صفحه مورد نظر شما بهتر است در تگ h2 نیز به کار برده شود. نقش تگ h2، تقسیم بندی یک محتوا به قسمتهای مختلف است. همچنین برخلاف h1 به هیچ عنوان محدودیتی در تعداد آن درون یک متن وجود ندارد.
تگ h3, h4, h5 و h6
پس از تگ h2، تگهای h3 تا h6 قرار میگیرد. سایز آن نسبت به h2 کوچکتر خواهد شد و طولانی بودن آن نیز منعی ندارد. البته در این تگها، برخلاف دو تگ قبلی، ضرورتی برای استفاده از کلمه کلیدی نخواهید داشت. اگر تگی قابلیت قرار گرفتن به عنوان h2 را نداشته و زیرمجموعه h2 باشد، باید تگ h3 تا h6 قرار گیرد. البته بهتر است تمرکز روی h1 و h2 باشد.
تگ های هدینگ چطور در سئو موثر هستند؟
تگ هدینگ باعث میشود تا کاربران سایت از خواندن متنی که در صفحه شما قرار گرفته، لذت ببرند. کاربر زمانی که وارد سایت شما میشود، نمیتواند یک متن طولانی را که به صورت یک شکل و خسته کننده بخواند. بنابراین تگ هدینگ به او کمک میکند تا از خواندن متن خسته نشود.
در واقع تعداد زیاد پاراگراف پشت سر هم باعث میشود تا کاربر شما خسته شده و به سرعت سایت شما را ترک کند. به دنبال این فرایند گوگل متوجه خارج شدن سریع کاربر شده و در نتیجه امتیاز منفی را به شما خواهد داد. زمانیکه کاربر وارد سایت شما شده و به سرعت آن را ترک میکند، بونس ریت اتفاق خواهد افتاد و در نهایت نیز افزایش این ویژگی باعث کاهش رتبه سایت شما میشود.

تگ های هدینگ و رابط کاربری
ویزگی دیگر علاوه بر خوانایی متن، زیبایی صفحه شماست. در واقع هرچه محیط این صفحه زیباتر باشد، تصاویر، ویدئو، فونت و تگهای هدینگ به درستی در آن به کار رود، آن صفحه زیباتر بوده و در نتیجه از نظر مخاطب جذابتر خواهد بود. این کار باعث میشود که کاربر بخواهد زمان بیشتری را در سایت شما بگذراند و از ماندن در صفحه شما خسته نشود.
تگهای هدینگ در سئو
موتور جستجو در ابتدا تگ های H را به عنوان محتوای اصلی سایت شما در نظر میگیرد. پس از آن نیز بین تگ H و بخشهای دیگر موجود در صفحه ارتباطاتی را برقرار خواهد کرد. اولین و مهمترین تگ در یک صفحه مربوط به h1 بوده و از نظر سئو مهمترین قسمت در محتواست. در واقع تگهای هدینگ به سئو کمک میکند تا موضوع صفحه مورد نظرش را بهتر درک کند. موتورهای جستجو هدینگهایی که در صفحه وجود دارد را به درستی بررسی کرده و در صورت استفاده درست از آنها در یک متن باعث جذب مخاطب و موتورهای جستجو خواهد شد.
روش صحیح استفاده از تگ های هدینگ در نوشتن مقاله سئو شده
یک متن 1000 کلمهای را در نظر بگیرید. از تگ h1، باید تنها یکبار در بخش مربوط به عنوان استفاده کنید. در یک محتوای 1000 کلمهای بهتر است تعداد بین 8 تا 10 عدد زیرعنوان با تگ h2 قرار گیرد. میزان حداقل کلمه کلیدی در این زیرعنوانها نیز دو بار است. برای هر زیر عنوان 2 پاراگراف را در نظر بگیرید که شامل کلمه کلیدی اصلی و فرعی و مترادف آنها باشد. عناوینی که زیر مجموع h2 میشوند را در بخشهای بعدی قرار دهید.

نکات مهم در استفاده از تگ های هدینگ در سئو
- تگهای h1 تا h6 برای عناوین و زیرعنوانهای هستند.
- بهتر است h1 تنها برای عنوان، h2 عنوان مهم و h3 به بعدی عناوین فرعی باشد.
- تگ html با نام Blockquote برای ایجاد فرورفتگی در میان پاراگرافهاست.
- تگ p برای جدا کردن پاراگرافهاست.
- بهتر است در هدینگ از کلمات کلیدی با ارزش استفاده کنید.
از تگهای هدینگ در صفحات متفاوت سایت به صورت مشابه استفاده نکنید.
سخن پایانی
در این مطلب به معرفی تگ های هدینگ در سئو پرداختیم. میتوانید از این تگها در صفحه سایت خود استفاده کنید. این موارد به شما نشان میدهد که چگونه یک صفحه را برای کاربر خود جذاب کنید. البته این تنها نکته در مورد محتوای صفحات شما نیست، میتوانید دیگر مقالات مربوط به این زمینه را در دسته بندی مقالات تولید محتوا ببینید.








