
تفاوت ایلستریتور و فتوشاپ چیست؟ همه ما میدانیم که بخشی از پروسه طراحی سایت مربوط به گرافیک آن است. این کار با استفاده از نرم افزارهایی انجام میشود که تعداد آنها کم نیست. در این میان دو ابزار ایلستریتور و فتوشاپ از بقیه پرطرفدارتر هستند. اما کدام یک بیشتر برای طراحی سایت مناسب است؟ آیا هر دو از یک شرکت تولید شدهاند؟ تفاوت آنها و مزایای هر کدام در چیست؟
ایلستریتور را میتوانیم نسخه کاملتر فتوشاپ بدانیم، اما این به معنی بهتر بودن این ابزار نیست. هر دو محصول میتوانند به خوبی طرحهای گرافیکی شما را همانگونه که میخواهید پیاده کنند.
تاریخچه ایلستریتور و فتوشاپ
یکی از محبوب ترین برنامههای گرافیکی فتوشاپ است که یک ابزار قدرتمند در این زمینه به حساب می اید. در سال 1987 بود که نسخه عمومی آن در دسترس مردم قرار گرفته و به دلیل کاربردی که داشت ابزارهای مختلفی به آن اضافه شد. فتوشاپ بر اساس تحقیقات صورت گرفته هفتمین ابزار کامپیوتری پرطرفدار در جهان است تا جایی که تمام تصاویر غیر واقعی را ناشی از آن میدانیم.

در سال 1988 بود که طراحان گرافیکی از نرم افزار دیگری به نام ایلوستریتور برای ورود به دنیای گرافیک و طراحی سایت استفاده کردند. مهمترین ویژگی این ابزار امکان ایجاد تصاویر با سایز بزرگ استف بدون آنکه کیفیت آنها کم شود. به همین دلیل برخی از طراحان ترجیح میدهند ایلوستریتور را جایگزین فتوشاپ کنند. اما آیا موضوع میتواند، دلیلی برای حذف فتوشاپ در سالهای آتی باشد؟
تفاوت ایلستریتور و فتوشاپ در فرمت تصاویر
انتخاب فرمت درست تصاویر در یک سایت مهمترین چیزی است که باید به آن توجه کنید. شما میتوانید فایلهای خود را با فرمتهای مختلف ایجاد کنید. پروژههایی که توسط فتوشاپ تولید میشوند، فرمت PSD دارند اما میتوانید با فرمتهای PNG و JPG نیز آنها را ذخیره کنید. با ذخیره کردن فایل PSD میتوانید در هر زمان که بخواهید آن را دوباره ادیت کنید یا تغییرات مورد نیازتان را روی آنها انجام دهید.
در ایلوستریتور همه چیز کمی متفاوتتر است. فایل نهایی شما میتواند با فرمتهایی مانند AN، SVG و AI ذخیره شود. سپس این فرمتها به برنامه نویس داده شده و از آن در سایت استفاده میشود. البته خروجیهای PNG و JPG نیز در این نرم افزار وجود دارد.
تفاوت ایلستریتور و فتوشاپ در فایلهای ایجاد شده
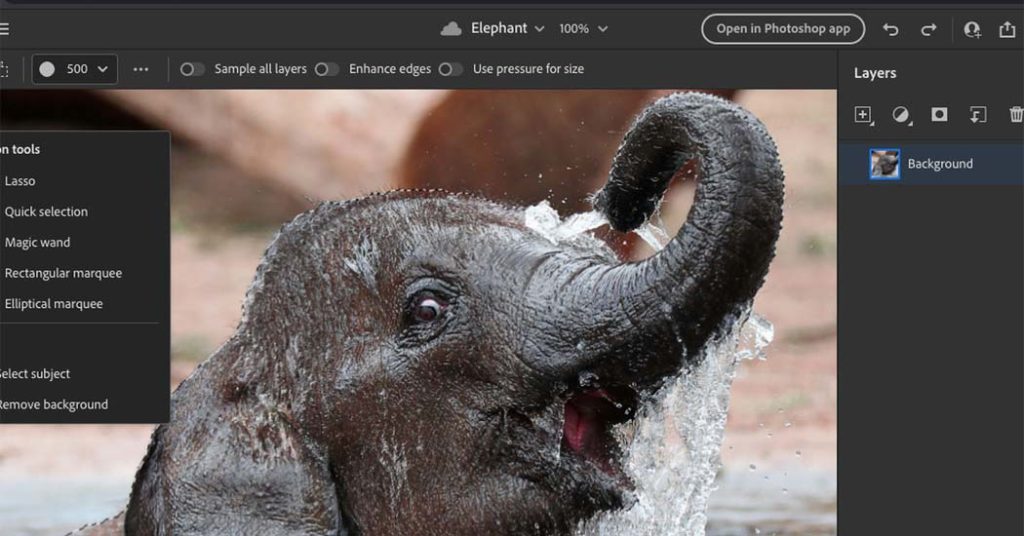
تفاوت ایلستریتور و فتوشاپ در فایلهای ایجاد شده نیز مربوط به ساختاری است که دارند. ساختار فتوشاپ Raster-Based در حالیکه ایلوستریتور روی وکتور و خطور کار میکند. به عبارت سادهتر در فتوشاپ همه چیز روی پیکسلهاست. با ویرایش تصاویر در این برنامه، پیکسلهای موجود در صفحه تغییر داده میشود. هر تصویر از میلیونها پیکسل تشکیل شده که با زوم کردن روی تصاویر میتوانید آنها را ببینید.
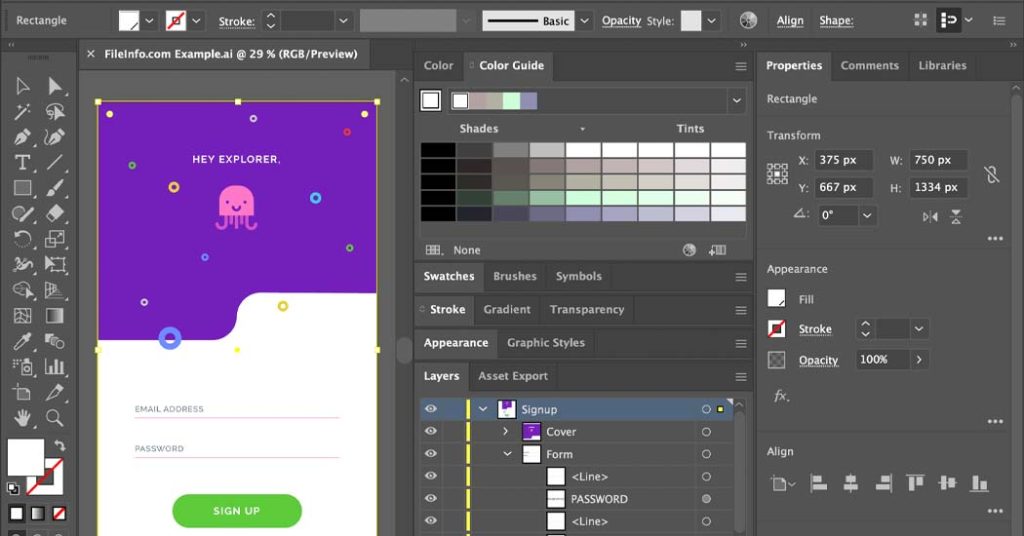
در مقابل ایلوستریتور، روی خطوط کار کرده و در نتیجه با کیفیت بالایی در صفحه نمایشهای مختلف نشان داده میشود. هرچند که کار با این محصول، کمی پیچیدهتر است. تصاویری که در ایلوستریتور ایجاد میشود به جای پیکسل چندین گره یا نقطه دارد و شما روی همین نقاط تمرکز خواهید داشت. این ویژگی باعث میشود تا در سایتهای ریسپانسیو همه چیز بهتر نمایش داده شود.

فتوشاپ بهتر است یا ایلوستریتور؟
اکنون با داشتن اطلاعات کافی در مورد تفاوت ایلستریتور و فتوشاپ، باید بتوانید انتخاب درستی را در میان آنها داشته باشید:
- هر دو ابزارهای قوی و قدرتمندی در زمینه گرافیکی هستند و در طراحی UI و UX سایتهای مختلت از آنها استفاده میشود.
- هر دو نرم افزار به صورت حرفهای و پیشرفته بوده و تفاوت زیادی بین آنها وجود ندارد.
- فتوشاپ را بیشتر برای ادیت استفاده میکنند و نقصهایی که درون تصاویر وجود دارد را با استفاده از آن برطرف میکند. به عنوان مثال کوچگ کردن بینی، لب و …
- در مقابل برای کارهایی مانند طراحی لوگو و سایت، نیازمند برنامه الیوستریتور هستیم که میتواند با وضوح بالایی تصاویری با کیفیت را در اختیار شما قرار دهد.
- برای طراحی گرافیکی لوگو، تصاویر سایت و … ایلوستریتور بهتر است.
مزایای کار با فتوشاپ
فتوشاپ در همان ابتدای شروع کار، تنظیمات رزولوشن اولیه را در اختیار شما قرار خواهد داد. وقتی شما میخواهید زمینه سایت خود را ایجاد کنید، از همان ابتدا میتوانید رزولوشن مناسب خود انتخاب کنید. همچنین با استفاده از Pixel Perfection میتوانید طراحی سایتتان را توسعه دهید. به این صورت که لایه بندی و تنظیمات آن را به گونهای صحیح درست کرده و طراحی ریسپانسیو را هم انجام دهید.
مزایای کار با ایلوستریتور
مزایای استفاده از ایلوستریتور نیز ایجاد اسناد مربوط به طراحی سایت در پروفایل مخصوص وب است. زمانی که از این ابزار استفاده میکنید، میتوانید رنگ بندی و صفحه بندی سایت خود را طوری طراحی کنید که لبهها و سایههای آن کاملا از بین برود. در این ابزار میتوانید شبکه پیکسلی که وجود دارد، را تراز بندی کنید. با این کار تصاویری که در سایت شما قرار میگیرد بسیار زیباتر است. قابلیت Pixel Preview معادل همان قابلیتی است که در مورد فتوشاپ عنوان کردیم. با این وجود حتی در بزرگنمایی زیاد، نیز تصویر شما از کیفیت خوبی برخوردار است.

طراحی سایت آسان با گرافیک زیبا
در افگیگا کلیه قالبها با استفاده از بهترین ابزارهای گرافیکی ایجاد شده است. به همین دلیل نیاز شما به استفاده از یک گرافیست از بین خواهد رفت. میتوانید در میان این محصولات بگردید و مدلی که برایتان مناسبتر است را انتخاب کنید. تمام تصاویر موجود در این قالبها را میتوانید به راحتی با تصاویری که خودتان به وسیله نرم افزارهای عنوان شده، طراحی کردهاید جایگزین کنید.
سخن پایانی
افرادی زیادی هنوز هم با وجود امکانات فوق العاده ایلوستریتور از فتوشاپ استفاده میکنند و عدهای هم بر این باورند که ایلوستریتور نرم افزار جدیدتری بوده و در نتیجه مناسب و کاملتر است. در هر صورت انتخاب نهایی کاملا به نوع کار و سلیقه طراح بستگی دارد. اگر قصد ایجاد یک تصویر در ابعاد بزرگ را برای چاپ دارید، قطعا ایلوستریتور برایتان بهتر خواهد بود. در غیر اینصورت کار با فتوشاپ راحتتر است.








