
UI چیست؟ این گزینه به اختصار USER INTERFACE نیز شناخته میشود. تعریفی که از این عبارت عنوان شده شامل یک ساز و کار ساده و راحت برای تعامل بین سیستم و کاربر است. دو مدل UI در فضای آنلاین وجود دارد که در موارد زیر خلاصه میشود:
- Command Line Interface (CLI): نوعی از رابط است که تنها به صورت متنی بوده و مورد استفاده برنامه نویسان قرار میگیرد.
- Graphical User Interface (GUI): رابطی است که به صورت گرافیکی بوده و شامل تصاویر پنجرهها، آیکون و منوها خواهد شد.
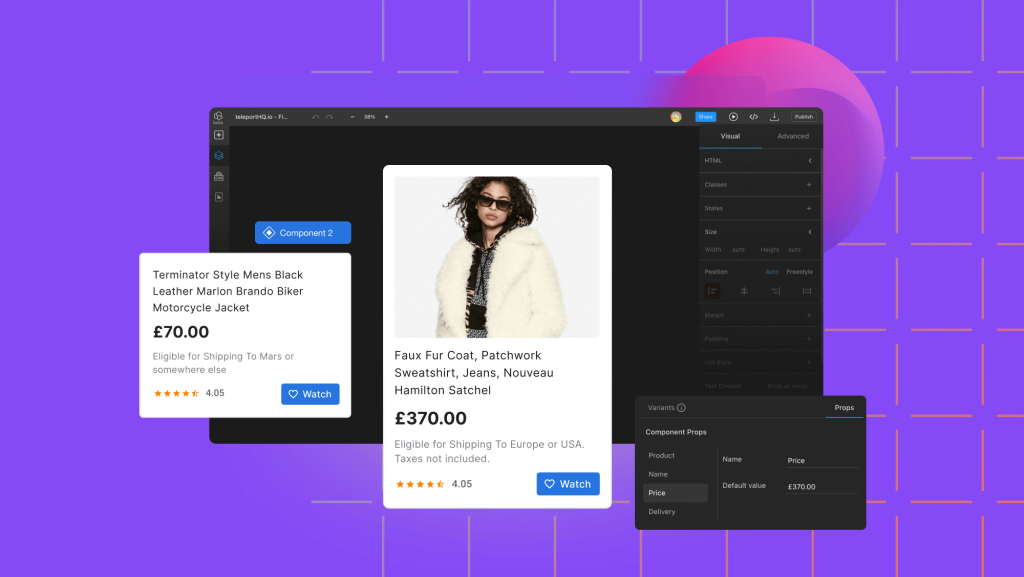
این فرایند مربوط طراحی دستگاهها، نرم افزارها و محیط وب است که باعث زیبایی سایت شما خواهد شد. بنابراین هدف نهایی آن، امکان استفاده بهتر و بیشتر از سایت شماست. در واقع طرح موجود در این پلتفرم باید تجربه کاربری بهتری را برای فردی که وارد آن شده، ایجاد کند. UI مولفههایی دارد که باعث تعامل بهتر کاربران با محصولات و خدمات شما خواهد شد.
دلیل نیاز به UI چیست؟

مطمئنا آنچه که شما به مخاطبان خود ارائه میدهید، باید از نظر بصری جذاب باشد، تا بتواند نظر او را به خود جلب کند. رابط کاربری مناسب، باعث بهبود تعامل کاربران با خدمات و محصولات شما خواهد شد. UI یک مخرج مشترک است، بین سه مورد زیر:
- طراحی تعامل یا Interaction Design
- طراحی بصری یا Visual Design
- معماری اطلاعات یا Information Architecture
همه این موارد تمام امکاناتی که مخاطب شما به آنها نیاز دارد، را در اختیارشان قرار خواهد داد. زمانی که شما UI مناسبی ندارید، تعامل کاربر با خدمات و محصولات شما به خوبی انجام نشده و در نهایت نتایج خوبی را در زمینه کسب مشتریان و مخاطبان خود نخواهید داشت.
بخشهای مختلف طراحی UI چیست؟
UI نیازمند استفاده از تکنیکهای مختلفی است که در اینجا به آنها اشاره کردهایم:
طراحی بصری
طراحی بصری که شکل مطلوبی از تصاویر، تایپوگرافی، نقش و نگارهای مختلف را در سایت شما ایجاد کرده و در نهایت با استفاده از قواعد مختلف و شناخته شده در اختیار کاربران قرار میگیرند.
رنگ
بسیاری از موارد مربوط به UI مربوط به رنگهایی است که در بخشهای مختلف سایت از آن استفاده میشود. این موارد باید به صورت کاملا هوشمندانه انجام شود تا بتواند تاثیر آن را به خوبی روی مخاطب بگذارد.
طراحی گرافیک
طراحی گرافیک، شامل تصاویر، تایپوگرافی، آیتمهای گرافیکی و موشن گرافیک است که در نهایت بتواند مشتری را به خود جلب کند. فضاها و مواردی که در این سایتها وجود دارد، باید به درستی و با توجه به نیاز کاربر باشد.
تایپوگرافی
یکی دیگر از بخشهای UI است که شامل فونتهای مختلف موجود در سایت شماست. این فونتها باید به گونهای خوانا و زیبا باشند و بتوانند معنا و مفهومی مناسب و دقیق را به کاربر منتقل کند. زمانی یک تایپوگرافی مناسب است که ویژگیهای زیر را داشته باشد:
- در صفحه نمایشهای مختلف به گونهای مناسب به مشتری نمایش داده شود.
- حروف و فونتی که در آن استفاده شده به صورت کاملا دقیق و قابل تشخیص باشد.
- برای به کاربردن آن در سایت از وزنهای مشخصی استفاده شود.
اصول طراحی UI
طراحان باتجربه، باید 6 اصل مختلف را در طراحی UI سایت در نظر بگیرند:
- ساختارمند بودن UI: اصلی است که مرتبط با کلیت معماری رابط کاربری است. طرحی که یک فرد در این زمینه ارائه میدهد باید کاملا واضح و هماهنگ بوده و قابلیت درک را داشته باشد.
- سادگی UI: این طراحی، در سایت شما باید به صورت کاملا ساده و به آسانی ارائه شده باشد. باید کاربر بتواند به راحتی با آن ارتباط برقرار کند.
- بدون عوامل مزاحم: طراحی ایجاد شده در یک سایت باید به گونهای باشد که مولفههای مورد نیاز کاربرانتان را در اختیارشان قرار دهد، بدون اینکه آنها را سر در گم و گیج کند.
- واکنش پذیر: واکنش پذیر یا ریسپانسیو بودن، ویژگی دیگر UI است. باید کاربر صفحه سایت شما را در تمام اندازههای صفحه نمایش مانند گوشی موبایل، لپ تاپ، تبلت و … به خوبی ببیند.
- تولرانس: یکی دیگر از مواردی است که در یک طراحی باید عنوان شود، تولرانس است. این ویژگی به معنی انعطاف پدذیر بودن ان است. طرحی که شما دارید، باید بتواند به طور کلی از سایت حذف شود یا دوباره تکرار شود.
- اصلاح پذیر: در نهایت نیز باید بتواند به خوبی مولفههایی که برای ان وجود دارد را اصلاح و آنها را به کار ببرد.
تاثیر UI در سئو چیست؟

یکی از اهداف سئو، جذب کردن و پس از آن حفظ کاربران است. زمانی که نکات مربوط به UI را در سایت خود رعایت کنید، باعث میشوید تا کاربرانتان از شما راضی باشند. بنابراین میتوانیم، اصلیترین دلیل استفاده از آن را جذب مخاطبان و مشتریان بدانیم. اما کاربران به دنبال چه چیزی در UI سایت شما هستند:
| طرح ظاهری و الگوی گرافی درست و زیبا |
| سرعت و کارایی بالای سایت |
| دسترسی بهتر و آسانتر به بخشهای مختلف سایت |
| توجه به نیاز مشتری در آینده و حال |
سخن پایانی
در سایت ساز افگیگا قالبهایی قرار دارد که با UI کاملا اختصاصی و مناسب برای کسب و کار شما طراحی و در اختیارتان قرار داده شده است. برای آنکه بتوانید از بین آنها انتخاب درستی را داشته باشید میتوانید از گزینه پیش نمایش برای هر محصول استفاده کنید. با خرید این پوستهها دیگر نیازمند استخدام فرد با تجربه در این زمینه یا داشتن دانش زیاد در مورد ان نخواهید داشت و همه چیز کاملا آماده در اختیار شماست. این قالبها را میتوانید در دسته مربوط به قالب سایت ببینید.








