
آموزش پیدا کردن عرض و ارتفاع تصاویر با 3 روش
برای آنکه بتوانید ابعادی که در سایت خودتان یا وبسایتهای دیگر وجود دارد، را پیدا کرده و از آنها در سایت خود استفاده کنید، سه مسیر پیش روی شماست. این آموزش توضیحات کاملی را در مورد آموزش پیدا کردن عرض و ارتفاع تصاویر به شما میدهد.
3 روش آموزش پیدا کردن عرض و ارتفاع تصاویر
پیدا کردن سایز تصویر پس از ذخیره

فرض کنید میخواهیم ابعاد تصویر موجود در صفحه اصلی افگیگا را پیدا کنیم. در اولین روش باید با کلیک راست روی تصویر آن را در صفحه دسکتاپمان ذخیره کنیم.

اکنون تصویری که روی صفحه نمایش سیستمتان نصب شده را انتخاب کرده و با کلیک راست به بخش PROPERTIS بروید. اکنون به تب DETAILS رفته و در قسمت مربوط به WIDTH و HEIGHT ابعاد تصویرتان را ببینید.
پیدا کردن سایز تصاویر در بهینه سازی نمای سایت به شما کمک میکند.
پیدا کردن ابعاد تصاویر با کمک افزونه گوگل کروم

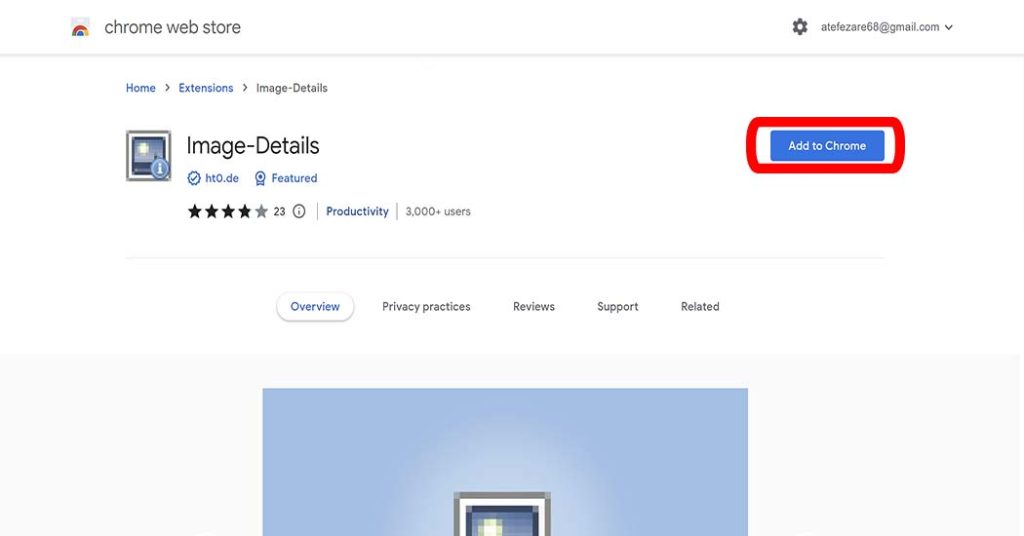
روش دیگری که برای پیدا کردن ابعاد تصاویر به کار میرود، استفاده از افزونهای است که مربوط به گوگل کروم است. تصویر بالا این افزونه را به شما نشان داده است. این افزونه رو باید روی کروم نصب کنید. آدرسی که در زیر قرار داده شده مربوط به این افزونه است. با این کار میتوانید به راحتی اطلاعات و جزئیات مربوط به تصاویری که در فضای اینترنت قرار گفته را به دست آورید. این جزئیات مربوط به ابعاد تصاویر شماست.
لینک مربوط به افزونه Image-Details در گوگل کروم
پیدا کردن ابعاد با استفاده از فتوشاپ
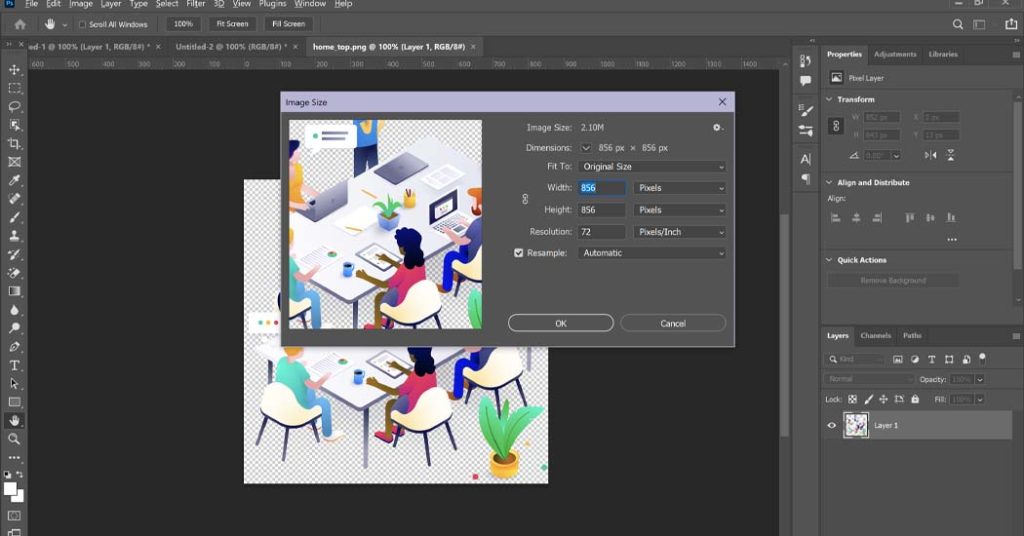
فتوشاپ نیز یکی دیگر از ابزارهایی است که برای پیدا کردن ابعاد تصاویر میتوانید روی آن حساب کنید. برای اینکار میتوانید از کلید میانبر CTRL+ALT+I استفاده کنید. همچنین با کلیک روی تب IMAGE و IMAGE SIZE وارد صفحه مربوط به سایز تصویر شوید. با این دو راه حل تصویر زیر برای شما به نمایش در خواهد آمد که ابعاد تصویر را به شما نشان خواهد داد.

چرا به اطلاعات تصاویر نیاز داریم؟
زمانی که شما تصویری را در سایت خود قرار میدهیدف باید اطلاعات آن را پیدا کنید. باید بدانید که کلیه تصاویر شما با توجه به فضایی که در سایت شما دارد، به اندازهای بوده و حجمش به چه میزان است. به همین دلیل داشتن اطلاعات کافی از ابعاد آن مهم و ضروری است. اما تنها ابعاد برای این فرایند مناسب نیست. باید اطلاعات کاملی را از تصویر داشته باشید:
- حجم: تصاویری که حجم زیادی داشته باشد، باعث ایجاد مشکل در لود خواهد شد. بنابراین زمان بارگذاری را افزایش داده و تجربه بدی را برای کاربر خواهد داشت.
- ابعاد: عرض و ارتفاع تصویر به شما کمک میکند تا تصویری را با توجه به فضایی که برایش در نظر گرفتهاید در سایتتان بارگذاری کنید.
- کیفیت: کیفیت تصویر نیز روی تجربه کاربری موثر است. اگر کیفیت پایین باشد، مخاطب را به خود جلب نخواهد کرد.
سخن پایانی
اطلاعاتی که در این مطلب به شما ارائه شد، آموزشی برای به دست آوردن تصاویر است. شما میتوانید از طریق فتوشاپ سایز تصاویر خود را تغییر داده و آن را با نیاز خود تطبیق دهید. اگر شما هم تجربهای از ابزارهای بررسی سایز تصاویر دارید، آن را با ما به اشتراک بگذارید. میتوانید تمامی این روشها روی تصاویر موجود در سایت ساز افگیگا امتحان کنید.
