آموزش بهینه سازی تصاویر در 6 قدم
امروزه بیشتر از گذشته به تصاویر و قرار دادن آنها در وبسایتهای مختلف اهمیت داده میشود. کافی است یک عبارت ساده مانند “آموزش بهینه سازی تصاویر” را در گوگل جستجو کرده و روی سایتهای اولی که در نتایج جستجو هستند، کلیک کنید. در این صورت خودتان متوجه این موضوع خواهید شد. اما سوال اینجاست که چگونه تصاویر را از نظر گوگل بهینه کنیم؟ این مطلب توضیح کاملی در مورد آموزش بهینه سازی تصاویر وب سایت است.
چرا باید آموزش بهینه سازی تصاویر را یاد بگیریم؟

اگرچه استفاده از تصاویر در وبسایتهای مختلف باعث بهینه سازی آن میشود اما باید برای انتخاب این تصاویر نیز دقت لازم را داشته باشید. در اینجا به دلایلی اشاره کردهایم که ضرورت آموزش بهینه سازی تصاویر وب سایت را به شما بیان میکند.
- استفاده از تصاویر بهینه باعث سبک شدن وبسایت شما خواهد شد. اگر این تصاویر بهینه شده نباشند، در مدت زمان کوتاهی فضای زیادی از هاست شما را پر کرده و در نتیجه مشکلات زیادی را برایتان به وجود میآورد.
- بهینه سازی سایت باعث میشود تا کیفیت تصاویر در بالاترین میزان خود قرار گرفته و در نتیجه تجربه کاربری خوبی را برای مخاطبانتان در پی داشته باشد.
- بهینه سازی تصاویر روی سرعت و بهبود سئو نیز تاثیر دارد. در واقع هرچه تصویر بهینهتر باشد، سرعت سایت شما نیز بالاتر خواهد رفت.
آموزش بهینه سازی تصاویر وب سایت

اکنون که با ضرورت آموزش بهینه سازی تصاویر وب سایت آشنا شدید، بهتر است قدمهای زیر را برای آن بردارید:
تصاویر را با فرمتی صحیح انتخاب کنید…
فرمتی که برای تصاویر خود در نظر میگیرید باید یکی از موارد زیر باشد:
- png: برای تصاویر باکیفیت اما حجم پایین و تصاویری مانند لوگو که نیاز به پیش زمینه ندارند.
- gif: این فایلها مخصوص تصاویر متحرک هستند.
- jpeg: کیفیت تصاویر jpeg به اندازه png نبوده و در نتیجه حجمشان کمتر و برای قرار دادن در سایت بهینهتر هستند. به همین دلیل اغلب افراد از این فرمت برای تصاویر سایت خود استفاده میکنند.
- webp: این فرمت را در نمونه سایتهای خارجی خواهید دید که البته بیشتر انها قابلیت نمایش را ندارند. حجمشان کم بوده و البته به عنوان آخرین پیشنهاد در انتخاب تصاویر به کار میرود.
ترتیب انتخاب فرمت تصاویر برای سایت شما webp < gif < png < jpeg است.
به ابعاد تصویر دقت کنید…
مشکل دیگری که استفاده از تصاویر در سایت دارد، حجم بالای تصاویر و به دنبال آن کاهش سرعت سایت است. بنابراین یکی دیگر از کارهایی که باید در زمان انتخاب تصاویر قرار دهید، کاهش سایز آن است. شما باید هم تصاویر محصول، هم داخل متن، هم بک گراند و هر تصویر دیگری که درون سایت خود قرار دادهاید را از تصویر سایز بهینه کنید.
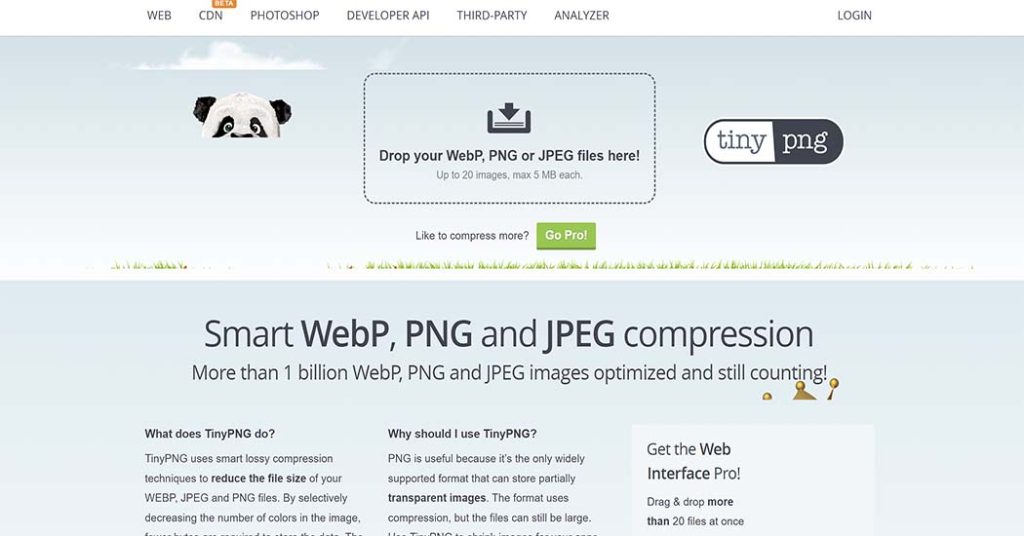
حجم تصاویر را کم کنید…

پس از سایز در آموزش بهینه سازی تصاویر نوبت به حجم تصاویر میرسد. با اینکار میتوانید سرعت سایت خود را در محدودهای قرار دهید که گاهی دو برابر سرعت قبل از بارگزاری این تصاویر است. در واقع حجم بالای تصاویر، حجم زیادی از هاست سایت شما را نیز در بر میگیرد. برای کاهش حجم تصاویر میتوانید هم از طریق فتوشاپ عمل کرده و برای سیو کردن آن گزینه save for web را انتخاب کنید و هم از سایتهایی مانند tinypng استفاده کنید که به راحتی حجم تصاویر شما را کم خواهد کرد.
آموزش بهینه سازی تصاویر، شامل کم کردن حجم و سایز تصاویر نیز میشود.
از آلت استفاده کنید…
برای آنکه تصاویری که درون سایت شما قرار میگیرند، بهینه باشند، باید از آلت یا متن جایگزین تصویر استفاده کنید. در این شرایط گوگل که هنوز درک درستی از تصاویر ندارد، ارتباط آن را با کلمه کلیدی که شما انتخاب میکنید، درک خواهد کرد. به عنوان مثال یک از آلتهایی که برای تصویر در این صفحه میتوانیم قرار دهیم “آموزش بهینه سازی تصاویر وب سایت” است. این موضوع به سئوی سایت نیز کمک میکند.
لیزی لود را فراموش نکنید…
Lazy Load بهینه سازی سایت برای افرادی است که تصاویر زیادی را در سایت خود دارند. در این شرایط تمام تصاویر شما برای کاربر نمایش داده نشده و با اسکرول کردن دانلودشان انجام میشود.
کش را فعال کنید…
با فعالسازی کش، میتوانید به افرادی که برای دفعات دوم، سوم یا بیشتر وارد سایت شما میشوند، اجازه دهید با سرعت بالاتری کار خود را انجام دهند. چرا که تصاویر قبلا بر اساس ای پی و دستگاه آنها برایشان به نمایش درآمده است.
سخن پایانی

آمزوش بهینه سازی تصاویر وب سایت در نهایت به شما کمک میکند تا در بهترین حالت ممکن کلیه تصاویر خود را درون سایتتان قرار دهید. همه این موارد را میتوانید درون قالب سایت افگیگا که به صورت آماده در اختیار شما قرار داده انجام دهید. اگر سوالی در مورد آموزش بهینه سازی تصاویر وب سایت دارید، آن را در قسمت نظرات بیان کنید.
