آموزش افزودن دکمه در منوی هدر وردپرس
منو بخشی مهم در تمام سایتهاست. در این قسمت پیوندهای متنی قرار میگیرد که در تمام سایتها به یک صورت بوده و به مخاطب کمک میکند تا دسترسی سریعتری را به جایی که میخواهد داشته باشد. گاهی ممکن است بخواهید که در این منو یک دکمه برای ورود به صفحه دیگری قرار دهید. اگر سایت شما وردپرسی است این مطلب در مورد آموزش افزودن دکمه در منوی هدر وردپرس بوده و به شما در این فرایند کمک خواهد کرد.
آموزش افزودن دکمه در منوی هدر وردپرس

برای آنکه بتوانید این دکمه را در هدر ایجاد کنید، باید یک لینک را در نظر گرفته و در نهایت به فهرست منویی که در بخش هدر سایتتان قرار داده شده، اضافه کنید.
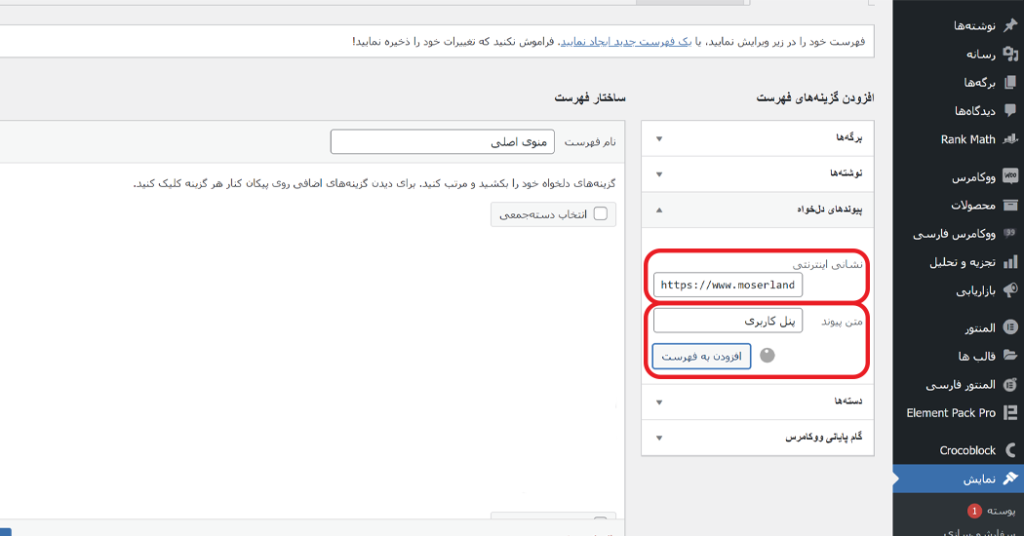
- از قسمت نمایش سایت ، فهرستها را انتخاب کنید.
- سپس نمایش لینک را در بخش مربوط به فهرست قرار دهید.
اکنون باید به فهرستها مراجعه کرده و با کلیک روی آیکون مثلثی، با گزینههای بیشتر آن آشنا شوید تا بتوانید اطلاعات مختلف را به آن اضافه کنید. پس از آنکه اطلاعات را وارد کردید با کلیک کردن روی ذخیره فهرست، این دکمه ایجاد خواهد شد.
برای سفارشی سازی باید از منوی نمایش، استفاده کرده و از طریق بخش سفارشی سازی، سایت خود را همانگونه که تمایل دارید، به روز رسانی کنید. با این کار وارد صفحهای خواهید شد که در سمت راست آن چند گزینه وجود دارد. چند گزینه در سمت راست قرار داشته که میتوانید روی CSS اضافی کلیک کنید. کادری شامل کدهای مربوط به CSS نمایش داده خواهد شد که باید کد زیر را در آن وارد کنید:
.menu-button { background-color:#eb5e28;border:1px;border-radius:3px;-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;-moz-box-shadow:1px 1px 0px 0px #2f2f2f;box-shadow:1px 1px 0px 0px #2f2f2f;}.menu-button a, .menu-button a:hover, .menu-button a:active { color:#fff !important;}همچنین قابلیت رنگ پیش زمینه دکمه، حاشیه آن، سایه و … نیز وجود دارد. با کلیک روی گزینه پیش نمایش میتوانید تغییراتی که در دکمه ایجاد کردهاید، را ببینید اما تنها پس از انتشار این تغییرات در سایت شما اعمال خواهد شد.
سخن پایانی
اآموزش افزودن دکمه در منوی هدر وردپرس مزایای زیادی داشته و کاربرد آن را تنها زمانی خواهید فهمید که یک نمونه از آن را در سایتتان ایجاد کرده باشید. وردپرس و سایت ساز افگیگا، به صورت پیش فرض امکان اضافه کردن دکمه به صفحات را به شما خواهند داد اما هیچ گزینهای مربوط به ایجاد دکمه در هدر قرار داده نشده است. این مطلب میتواند به صورت مرحله به مرحله این مسیر را برایتان هموار سازد.
