آموزش قرار دادن خط جداکننده متن در وردپرس
آموزش قرار دادن خط جداکننده متن در وردپرس، به شما امکان قرار دادن یک خط برای جدا کردن دو بخش از متن در یک صفحه را میدهد. این کار به دلیل خوانایی بیشتر محتوا توسط کاربران انجام خواهد شد. در ویرایشگر وردپرس یکی از المانها مربوط به همین خط جداکننده است. در این مطلب از مقالات آموزشی افگیگا، به شما آموزش میدهیم که چگونه یک فاصله را در میان پاراگرافهای موجود در متن صفحه خود اضافه کنید:
آموزش قرار دادن خط جداکننده متن در وردپرس با ویرایشگر بلاک

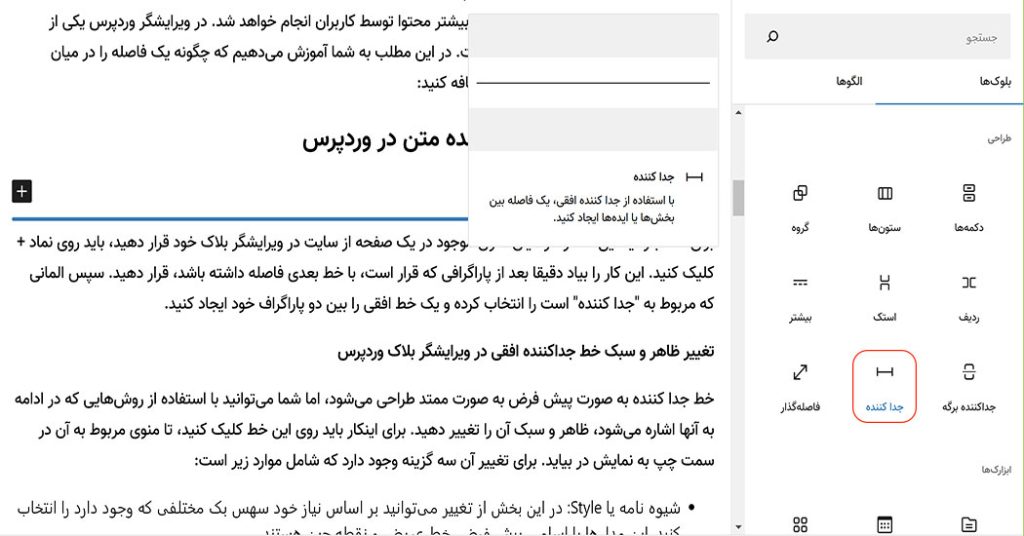
این بخش از آموزش قرار دادن خط جداکننده متن در وردپرس، باعث ایجاد یک خط در میان متون موجود در صفحه شما خواهد شد. برای اینکاردر ویرایشگر بلاک خود، باید روی نماد “+” کلیک کنید. این کار را بیاد دقیقا بعد از پاراگرافی که قرار است، با خط بعدی فاصله داشته باشد، قرار دهید. سپس المانی که مربوط به “جدا کننده” است را انتخاب کرده و یک خط افقی را بین دو پاراگراف خود ایجاد کنید.
تغییر ظاهر و سبک خط جداکننده افقی در ویرایشگر بلاک وردپرس
پس از آموزش قرار دادن خط جداکننده متن در وردپرس، به روشهای تغییر ظاهر و سبک خط جدا کننده میپردازیم. خط جدا کننده به صورت پیش فرض به صورت ممتد طراحی میشود، اما شما میتوانید با استفاده از روشهایی که در ادامه به آنها اشاره میشود، ظاهر و سبک آن را تغییر دهید. برای اینکار باید روی این خط کلیک کنید، تا منوی مربوط به آن در سمت چپ به نمایش در بیاید. برای تغییر آن سه گزینه وجود دارد که شامل موارد زیر است:
- شیوه نامه یا Style: در این بخش از تغییر میتوانید بر اساس نیاز خود سه سبک مختلفی که وجود دارد را انتخاب کنید. این مدلها با اسامی پیش فرض، خط عریض و نقطه چین هستند.
- تنظیمات رنگ یا Color Setting: در این بخش از تغییرات خط جداکننده چند رنگ وجود دارد که به صورت پیشنهادی به شما ارائه شده است. با کلیک روی گزینه مربوط به رنگ سفارشی نیز میتوانید کد دلخواهتان را در این قسمت وارد کرده و طیفهای رنگی مختلفی که به آنها علاقه دارید را انتخاب کنید.
- پیشرفته: این بخش مربوط به کدهای CSS است که میتوانید آنها را بارگذاری کنید.
آموزش قرار دادن خط جداکننده متن در وردپرس با ویرایشگر کلاسیک

اما در مورد ویرایشگر کلاسیک نحوه قرار دادن خط جدا کننده کمی متفاوتتر است. در این ویرایشگر، باید از قسمت دیگری این خط را به متن خود اضافه کنید.
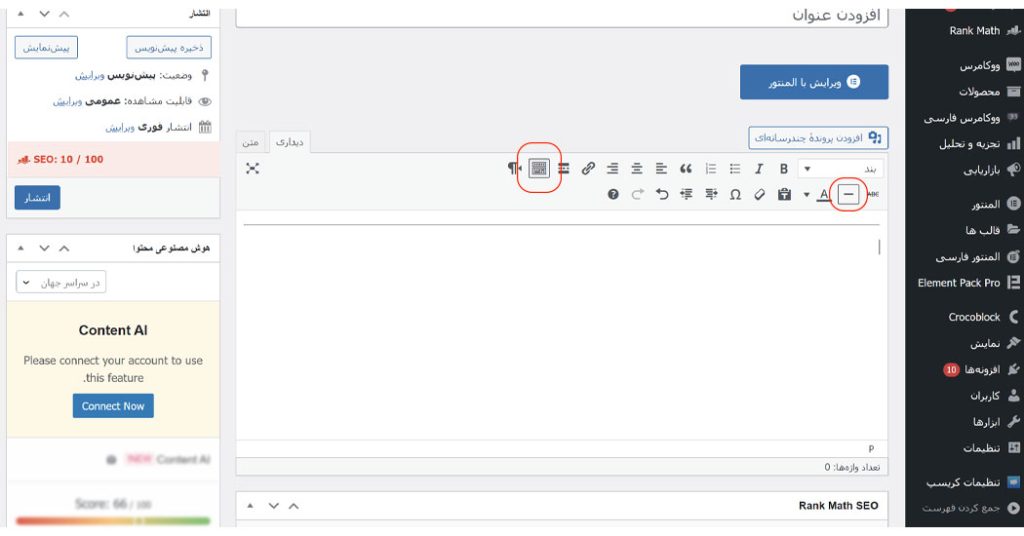
برای اینکار به سراغ بخشی از متن خود بروید که نیاز دارید خط جدا کننده در آن قسمت قرار گیرد. سپس آیکون مربوط به تغییر نوار ابزار را انتخاب کنید. در این حالت ردیفی از دکمهها، برایتان به نمایش در خواهد آمد.
اکنون با کلیک کردن روی خط افقی، فضایی که در نظر گرفتهاید به صورت یک خط افقی ایجاد شده و با رنگی خاکستری و با سبکی مانند خط عریض، اضافه خواهد شد.
آموزش قرار دادن خط جداکننده متن در وردپرس با کدهای HTML
روش دیگر ایجاد خط جدا کننده استفاده از کدهای HTML است. برای اینکار باید بین دو پاراگرافی که در نظر دارید تگ “<hr/>” را در قسمت “متن” ویرایشگر اضاف کنید. تا خط جدا کننده را ببینید.
وجود خطوط جدا کننده و فواصل در متن باعث خوانایی بالاتر متن میشود.
به جز روشهایی که عنوان شد، علاوه بر خط جدا کننده در وردپرس، میتوانید عناصر دیگری را نیز برای خوانایی محتوا در متن خود به کار ببرید. در این میان میتوانیم به موارد زیر اشاره کنیم:
- فاصله یا Spacer
- بیشتر یا More
- برش صفحه یا Page Break
این موارد نیز میتوانند باعث خوانایی بیشتر محتوای شما شوند.
