
سایت ریسپانسیو یا Responsive design، را در بسیاری از قالبها و سایتها و از زبان تعداد زیادی از برنامه نویسان و طراحان سایت شنیدهاید. ویژگی که در نهایت سایت شما را برای تمام کاربران قابل مشاهده کرده و اجازه میدهد تا با هر اندازه از ابعاد صفحه نمایش در نهایت بهترین زاویه دید را از سایت شما داشته باشند. در یک سایت ریسپانسیو یا واکنش گرا، همه قسمتها با توجه به ابعاد صفحه نمایش تغییر خواهد کرد. این بخشها شامل تصاویر، منوها، گزینههای مخصوص کلیک کردن و مواردی از این قبیل است. بنابراین در دنیایی که بخش بزرگی از کاربران با استفاده از گوشی یا تبلت خود وارد دنیای آنلاین، میشود، وجود قابلیت ریسپانسیو یک گزینه بسیار ضروری است.
اولین قدم، سختترین شروع برای سایتهای اینترنتی بود…

در قدم اول، سایتهای اینترنتی برای آنکه بتوانند رضایت کاربرانی را که با گوشیهای خود وارد سایت میشوند را جلب کنند، اقدام به طراحی سایتی به صورت جداگانه در نسخه موبایلی نمودند. در واقع طراحی این نسخهها به گونهای بود که در موبایل به خوبی نمایش داده میشد. اما پس از مدتی ایده طراحی یک سایت جداگانه کمی سخت به نظر رسید و در نهایت این سایتها به فکر طراحی نرم افزارهایی کردن که مناسب برای گوشیهای موبایل طراحی شده بود. با استفاده از این ابزراها کاربران به راحتی میتوانستند به محتوای موجود در سایت آنها دست پیدا کنند. البته این روش شاید از نظر سطح کاری بسیار بالا بود و ایده جذابی به نظر میرسید، اما اغلب کاربران علاقهای به استفاده از آنها نداشتند و نتیجه آن عدم به کارگیری این نرم افزارهای موبایلی بود.
با وجود عدم رضایت کاربران رفته رفته ایده طراحی سایتهای ریسپانسیو، روی کار آمد. ایدهای که در ان هر کاربری با هر اندازه از سایز صفحه نمایش میتوانست سایت را به طور کامل مشاهده کند. بای این وجود فرقی نمیکرد که کاربری با استفاده از کامپیوتر شخصی وارد سایت میشد یا لپ تاپ و یا گوشی و تبتل، در هر صورت سایت به طور کامل به او نمایش داده میشد. در دستگاههای کوچکتر، موارد غیر ضروری در سایت حذف میشد و در نهایت بخشی که از نظر کاربر مهم بود در اختیارش قرار میگرفت.
تفاوت طراحی سایت ریسپانسیو و نسخه موبایل
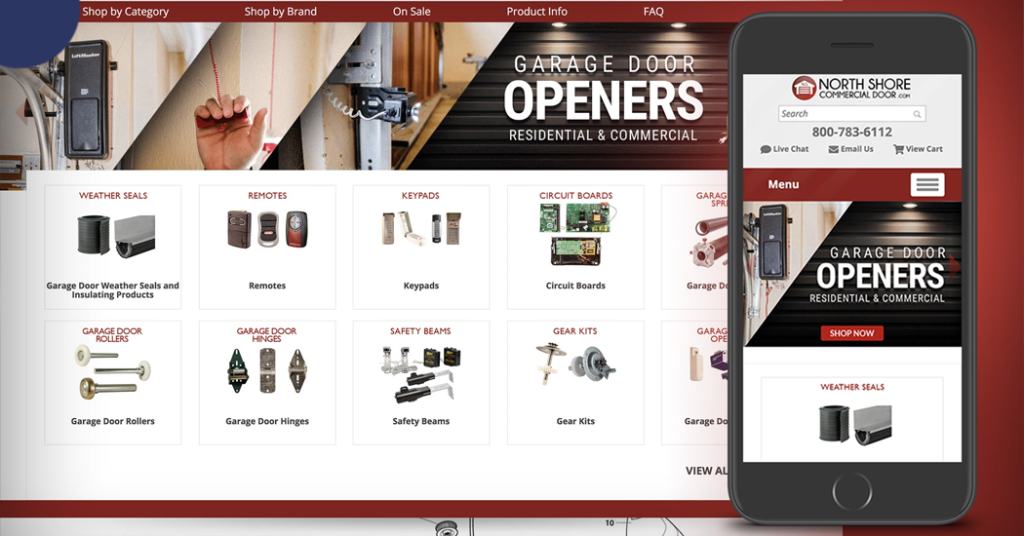
زمانیکه قصد دارید با استفاده از گوشی خود در اینترنت چرخی بزنید، سایتهای مورد نظر خود را جستجو کنید و در نهایت اطلاعات مورد نیازتان را به دست آورید، نیازمند نسخه کاملی از آن سایت خواهید بود. همانطور که در بالا اشاره شده دو روش برای مشاهده وجود دارد که گزینه Responsive Design و نسخه موبایل آن سایت است. در ریسپانسیو نیازی به زوم کردن بخشهای مختلف سایت خود ندارید و محتوای مورد نظر شما به صورت کاملا مشخص و واضح در اختیارتان قرار دارد. البته ممکن است بخشهای از سایت حذف شود. به عنوان مثال ساید بار نمایش داده نشود. در نسخه موبایلی یک سایت همه چیز در اختیار شماست. اگرچه در اغلب مواقع، طراحی کاملا شبیه به سایت اصلی است اما ممکن است با یک طرح جداگانه با آن رو به رو باشید.
اگر در Responsive design، طراح CSS مناسبی را استفاده کرده باشد، نیازی به طراحی مجدد سایت خود برای نرم افزار ندارید. در صورتی که نسخههای موبایل را باید به صورت کاملا مجزا و از نو طراحی و آنها را بسازید.
نگاهی به آینده در طراحی سایت ریسپانسیو

یک سایت ریسپانسیو، کاربری شما را دقیقا مطابق با آنچه که در دستگاههای مدرن وجود دارد، تغییر میدهد. از طرفی نیز برای هر مدل از گوشیهای همراه نیز مناسب بوده و سایت شما را در هر اندازه از صفحات نمایشی که اینروزها در بازار تولید میشود نیز سازگار میکند. مطمئنا هیچ کس از آینده ابعاد صفحه نمایش گوشیهای موبایل آگاه نیست و نمیداند چه مدلهایی از آنها وارد بازار میشود. آیا ابعاد آن بزرگتر خواهند بود یا کوچکتر؟ مطمئنا تولید یک نرم افزار نیازمند به روز رسانی خواهید بود اما اگر یک سایت به صورت اصولی ریسپانسیو شده باشد، برای سالیان طولانی نیز با سیستمها و ابزارهای مختلف سازگار خواهد بود.
تاثیر سایت ریسپانسیو بر سئو
سایت ریسپانسیو، کار را برای موتورهای جستجو آسان میکند. با وجود آن، نیازی به آپدیت کردن محتوای سایت و طراحی دوباره آن نخواهید داشت. بنابراین در هر زمان کاربر با ورود به این پلتفرم، تجربه خوبی را کسب میکند. با استفاده از هر دستگاه و هر سایزی به خوبی میتوانید روی سئوی سایت خود تاثیر مثبتی را بگذارید. در این صورت کاربر با ورود به سایت شما حتی با گوشی خود نیز ساعات طولانی را در آن مانده و در نهایت این موضوع نشان دهنده رضایت اوست و گوگل به سایت شما امتیاز بالایی را خواهد داد.
بررسی نحوه نمایش سایت ریسپانسیو در سایزهای مختلف
زمانی که بخواهید کارایی ریسپانسیو را مشاهده کنید، میتوانید به راحتی آن را از طریق صفحه Responsive Design Test بررسی کنید. اگر میخواهید بدانید که سایت شما تا چه اندازه کارایی داشته و یا نکات مربوط به Responsive design در آن رعایت شده است میتوانید با مراجعه به این صفحه و وارد کردن آدرس مورد نظر خود، نحوه نمایش آن را در سایزهای مختلف را بررسی و آنها را مقایسه کنید.
سخن پایانی

توجه داشته باشید که شما زمان و هزینه زیادی را برای جذب کاربران به سایت خود صرف می کنید که ممکن است از طریق سئو یا تبلیغات انجام گرفته باشد. در حالیکه عدم توجه به کارایی سایت و دسترسی افراد به مطالب میتواند موجب هدر رفتن زحمات شما و خروج کاربران از سایتتان گردد. بررسیهای آماری حاکی از آن است که افراد، علاقه زیادی به استفاده از گوشیهای هوشمند و نمایشگرهای لمسی هنگام استفاده از اینترنت دارند و هر روز بر تعداد کسانی که از این تکنولوژی بهره میبرند؛ افزوده میشود. عدم توجه به این مهم میتواند در آیندهای نه چندان دور مشکلات زیادی را برای شما بهمراه داشته باشد. تمام قالبهای افگیگا قرار گرفته به صورت واکنش گرا بوده و یک سایت ریسپانسیو را برای شما میسازد.








